
Boston, Massachusetts
Rhode Island I love bringing awesome ideas to life.
I started building on the web in the 90's, and I've seen the tech landscape shift quite a bit. From 28.8kbps to 5G. From Tripod and Geocities to the cloud. From HTML with no CSS to SPA's.
I've been lucky to have experience in many different teams and orgs - from teams of marketers to teams of engineers. I've produced beta's for start-ups, complex MLS-synced sites for real estate companies, Single Page Apps and Progressive Web Apps at the enterprise level, and e-commerce architectures that scale.
It's important to me to grow teams, to both teach and learn from the next wave of builders, choose our tech stack smartly, and to understand the underlying code that powers our frameworks.
When I'm not at my laptop, I'm outside. On two legs (running, hiking), two wheels (cycling), on the water (kayaking, paddleboarding, fishing), or on the basketball court.
Take a look at my GitHub, LinkedIn, and resume for more. Or contact me online, or via phone/text: 413-281-8645.
Professional
I'm an experienced, passionate advocate for technology - specifically the web.
Selected Freelance Work
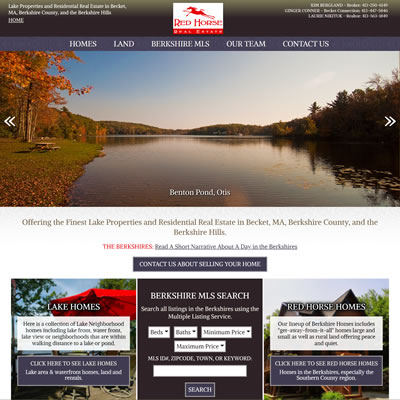
I've been freelancing for years because I love to take small businesses and put them on a level playing field with bigger, deeper-pocketed competitors. Above are a sample of sites I've built over the years, most in Wordpress, and some in a PHP-based CMS I built years back.
The real estate sites are synced with the Multiple Listing Service (MLS) three times daily using a cron job. They've generated thousands and thousands of leads for their respective businesses. Harnessing both marketing and engineering is where the power of the web shines, so keeping in mind the entire 360 view of social, email, lead generation, imagery, analytics, and SEO is both amazing and gratifying.
I'm always up for helping out small business, so drop me a note and I'll let you know if I can help.
Drop Me a Line
How I Built This
I built this in a homegrown SPA framework I made a few years back for a presentation to hackers at HackBeanpot in Boston. I wanted to focus on graceful degradation and progressive enhancement, as well as break down what exactly a "Single Page App" is. As someone who's been doing the web thing for a good long while, making sure the stuff you build today will play well on the platforms of tomorrow is paramount. There's a big difference between building something that has to get rewritten in 2-3 years versus something that's good for 3-5+ years.
That said, having control and understanding of what you build, and what you use, is just as important. Yes - I'm specifically referring to using frameworks without understanding the underlying code and principles behind them. It's important to know the code behind the code.
This is essentially a single HTML file, with some help from jQuery, two font libraries (from FontAwesome and Google Fonts), a styles block, and JavaScript IIFE's that use the revealing module pattern to rewrite browser history and show/hide content based on the url.
It's hosted on Firebase and uses an express.js API as an email relay for the contact form. It's a simple Single Page Application.
To specifically point out both progressive enhancement and graceful degradation:
Rhode Island I love bringing awesome ideas to life.
I started building on the web in the 90's, and I've seen the tech landscape shift quite a bit. From 28.8kbps to 5G. From Tripod and Geocities to the cloud. From HTML with no CSS to SPA's.
I've been lucky to have experience in many different teams and orgs - from teams of marketers to teams of engineers. I've produced beta's for start-ups, complex MLS-synced sites for real estate companies, Single Page Apps and Progressive Web Apps at the enterprise level, and e-commerce architectures that scale.
It's important to me to grow teams, to both teach and learn from the next wave of builders, choose our tech stack smartly, and to understand the underlying code that powers our frameworks.
When I'm not at my laptop, I'm outside. On two legs (running, hiking), two wheels (cycling), on the water (kayaking, paddleboarding, fishing), or on the basketball court.
Take a look at my GitHub, LinkedIn, and resume for more. Or contact me online, or via phone/text: 413-281-8645.
Technical
- Full-Stack Engineer with 15+ years of professional engineering and management experience, with a thorough understanding of the technologies listed below, and best practices for building scalable, performant, maintainable tech.
- Backend: PHP, Node.js, creation of API's
- Frontend: JavaScript (jQuery, React), HTML (HTML5), CSS (LESS, SASS, Responsive), SPA's, PWA's, Service Workers, SEO, consumption of API's (JSON)
- Relational Databases: SQL (MySQL, MSSQL, PostGres)
- Server/Infrastructure/DevOps: AWS, CI (Circle), Firebase, Google Cloud, Lambda, IIS, CRON, Docker, Apache
- Automated Testing: Selenium
- CMS: Wordpress
- E-Commerce: WooCommerce, Salesforce Commerce Cloud
- Design: Adobe CS, Invision, Gravit Designer, Affinity
Culture
- Familiar with Agile and waterfall methodologies, at pod-based and vertical orgs
- Previously Senior Manager of Web Engineering at global athletic supplier
- Spent 6 years in IT/dev for a global financial services company
- Lead dev at a small digital agency startup
- Lead dev in the marketing department at a national real estate company
The real estate sites are synced with the Multiple Listing Service (MLS) three times daily using a cron job. They've generated thousands and thousands of leads for their respective businesses. Harnessing both marketing and engineering is where the power of the web shines, so keeping in mind the entire 360 view of social, email, lead generation, imagery, analytics, and SEO is both amazing and gratifying.
I'm always up for helping out small business, so drop me a note and I'll let you know if I can help.
Drop me a note below, or get in touch via phone or text: 413-281-8645.
Note: Name (required):
Email (required):
That said, having control and understanding of what you build, and what you use, is just as important. Yes - I'm specifically referring to using frameworks without understanding the underlying code and principles behind them. It's important to know the code behind the code.
This is essentially a single HTML file, with some help from jQuery, two font libraries (from FontAwesome and Google Fonts), a styles block, and JavaScript IIFE's that use the revealing module pattern to rewrite browser history and show/hide content based on the url.
It's hosted on Firebase and uses an express.js API as an email relay for the contact form. It's a simple Single Page Application.
To specifically point out both progressive enhancement and graceful degradation:
- Progressive Enhancement: this works offline, with help from a service worker. To try it, put your phone in airplane mode and refresh the page.
- Graceful Degradation: go ahead and disable JavaScript. Now it may not be all the rage, but it's nice to not expect too much from the client.
 Stone Mountain Home Builders
Stone Mountain Home Builders Greylock Realty
Greylock Realty Red Horse Real Estate
Red Horse Real Estate Western Mass Land
Western Mass Land